
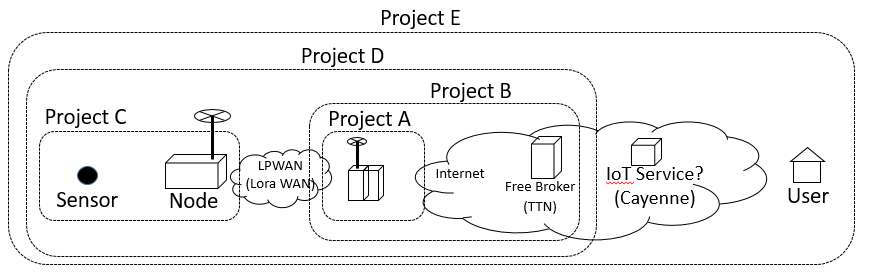
ここでは、デバイス(センサ)からCayenneを経由してデータを見るところまでを確認する。すでに、上記のProject Dまでは確認が終わっているのでTTNとCayenneの接続確認となる。 今回はCayenneに乗せるつもりでこれまで準備してきたのでちょっとずるい感もあるが、まずは完結させることが大事として進めていく。
まずCayenneとはIoTサービスを展開するMyDevicesの機能(サービス?)の一つである。TTNなどにUpされたデータや直接センサからのデータを受けて、データの表示やトレンド、メータ表示などを実施してくれる。 これも無料で使用できるが、メールアドレスの登録が必要である。
連携としてはCayenne側でTTNに登録したデバイスEUIを登録することで、Cayenne側で新たしいURL(ダッシュボード)が自動生成される。
このURL部分をTTN側に連携させてつながりが行われる。
MyDevicesのCayenne側での設定として下記を開いて”SIGN UP FREE”で登録する。
https://developers.mydevices.com/cayenne/features/
これから作るものはCyenneの中ではProjectと呼ばれるものである。
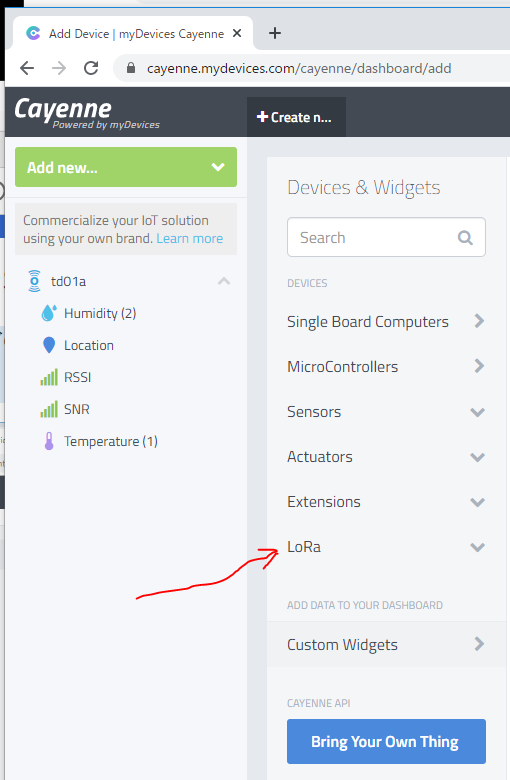
まだわからない部分も多いが、ダッシュボードにデバイスをどんどん登録していき、それをProjectという枠にデバイスのパラメータを割り付ける感じである。ここでは、ダッシュボードへデバイスを登録する部分を実施する。
Cayenneで最初の選択があるのは追加するDeviceがどこから来るのかという感じである。今回はLoRaを選択する。

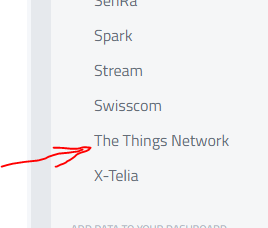
すると、LoRaのBroker一覧が出てくるので、そこでTTNを選択する。

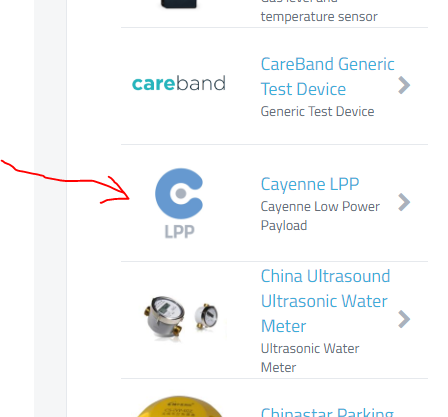
このあと、いろんなセンサが出てくるが、ここでは”Cayenne LPP”を選択する。

ここで、詳細を入力する。
ここで出てくる名称にはデバイスの名前を入れるようにしている。
そのほかTTNで指定しているデバイスEUIを入れる。 そのあとセンサを設置している位置(住所)を入力して”Add Device”を押す。
コンフリクトのエラーが出た場合は、大体デバイスEUIに不整合があるケースであった。
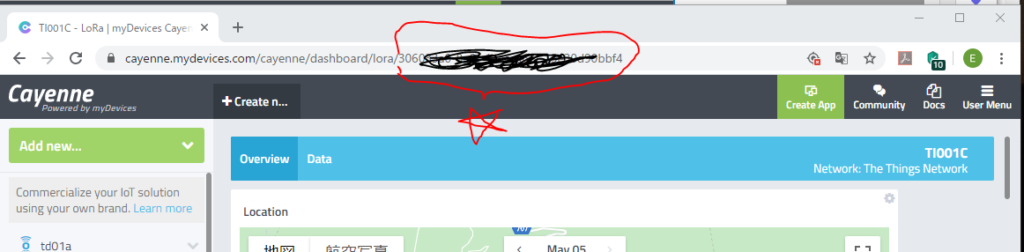
ここでダッシュボードが出来上がるが、ここのURLがTTNと接続するためのキーとなる。

このあとは、このキーをTTNに割り付けるためにTTNでの操作を行う。
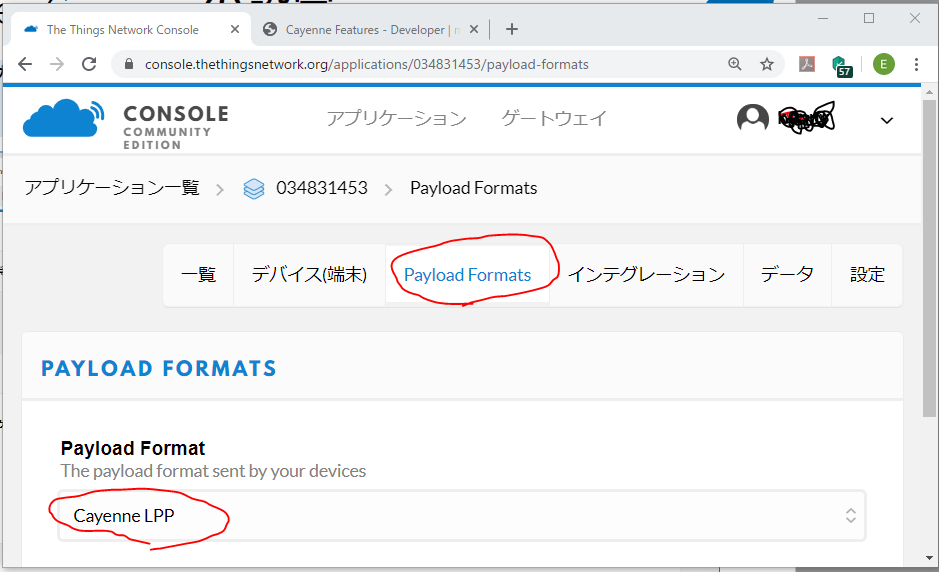
まず、データのフォーマットの指定としてPayload Formatで”Cayenne LPP”を指定する。

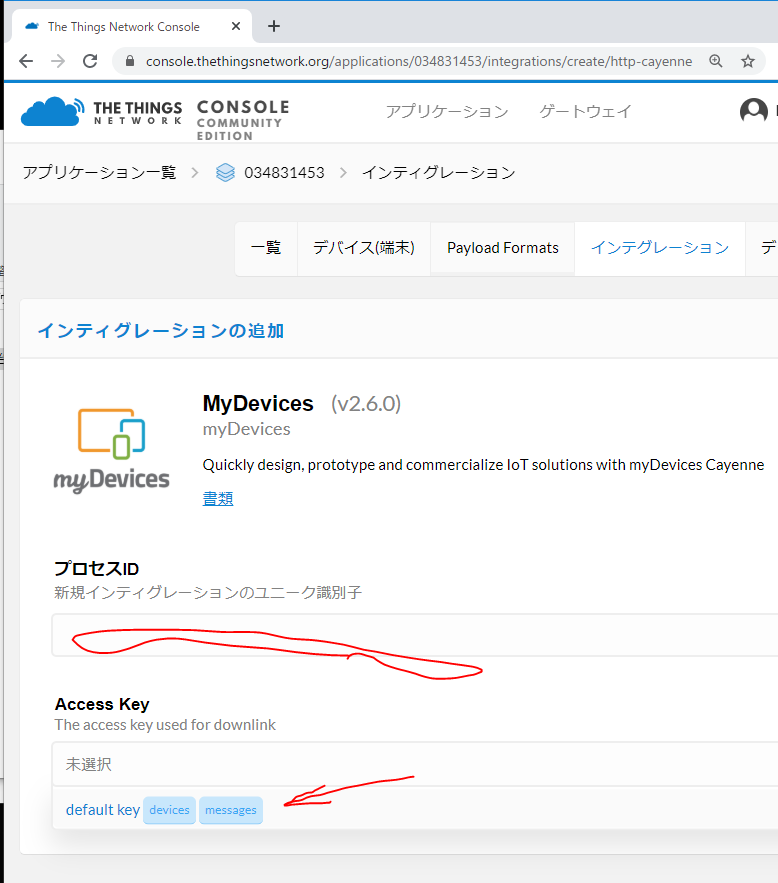
次にその右の”インテグレーション”ボタンを押し、MyDevicesと上記で控えたキーを入力する。
その前に、”インテグレーション”を押した後、連携先のMyDevicesを選択する。

その後、控えたURLの一部を”プロセスID”に入力し、”Access Key”に”default Key”を選択する。

その後下にある”インテグレーションの追加”でインテグレーションを指定する。
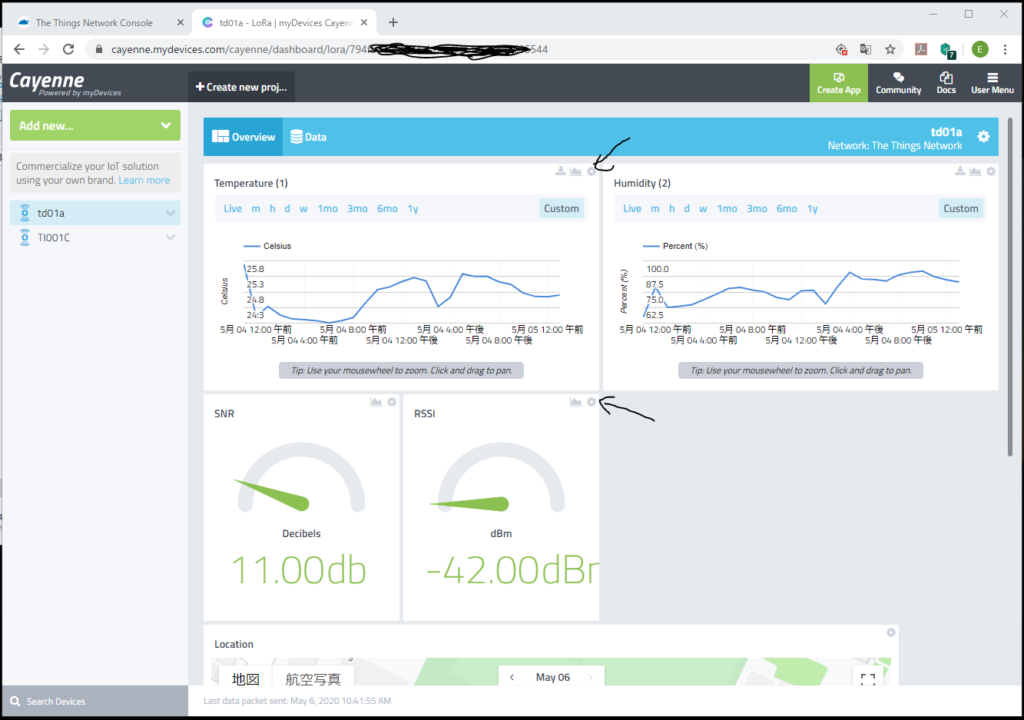
設定が正しければ、TTNとCayenneが連携されてCayenn側でデータが表示されるはずである。
(私はTry&Errorで横道それながら覚えていくタイプなので、すぐに表示でなくてもあせらずにゆっくり手順を確認する。 ほかのWebを参考にしながら)

データがうまく連携されていない場合は、センサ一の地図だけが出てしまう。
その場合は、センサから順にどこにデータが来ているかをみてみるとよい。
